Pada tutorial tingkat menengah kali ini kita akan membuat notifikasi realtime ke user dengan API dari OneSignal.com. Apa itu OneSignal.com? Sesuai tagline-nya: “High volume, cross platform
push notification delivery”. Dia adalah penyedia jasa push notification untuk berbagai platform, dari mulai webbrowser, android app, iOS, dan banyak lagi.
Kelebihan utama dari Onesignal.com adalah harganya yang GRATIS dan UNLIMITED. Ini screenshot dari websitenya soal pricingnya yang Gila:
Persiapan
Untuk mengikuti tutorial ini, pastikan kamu sudah punya satu website/sistem informasi yang sudah online. Kali ini kita akan batasi saja Push Notification paling simple dengan Webbrowser. Entah itu Browser Desktop (Firefox, Chrome, Safari, Opera dll) ataupun versi mobile (android, iOS) akan berlaku seragam dan sama-sama realtime.
Ada beberapa langkah singkat sebagai gambaran:
1. Signup akun di onesignal.com
2. Signup akun dan buat satu App di Google Services
3. Enable fasilitas Google Cloud Messaging
4. Instalasi SDK Onesignal.com
5. Tes notifikasi
Untuk signup akun di onesignal.com, silakan gunakan saja fasilitas oAuth dengan Facebook/Gmail atau Github.
Google Services dan Google Cloud Messaging
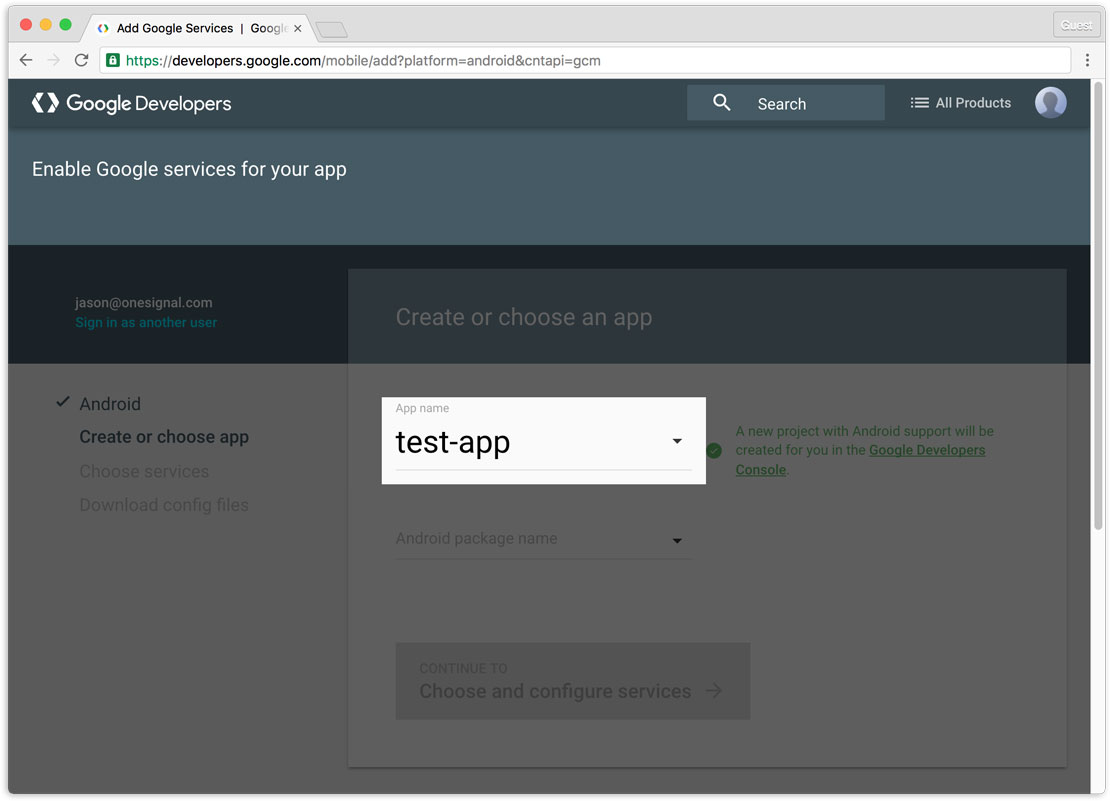
Pertama, silakan buka link Google Service Wizard: https://developers.google.com/mobile/add?platform=android&cntapi=gcm
Kemudian tulis nama sistem informasi/web sebagai identifikasi nama layanan.

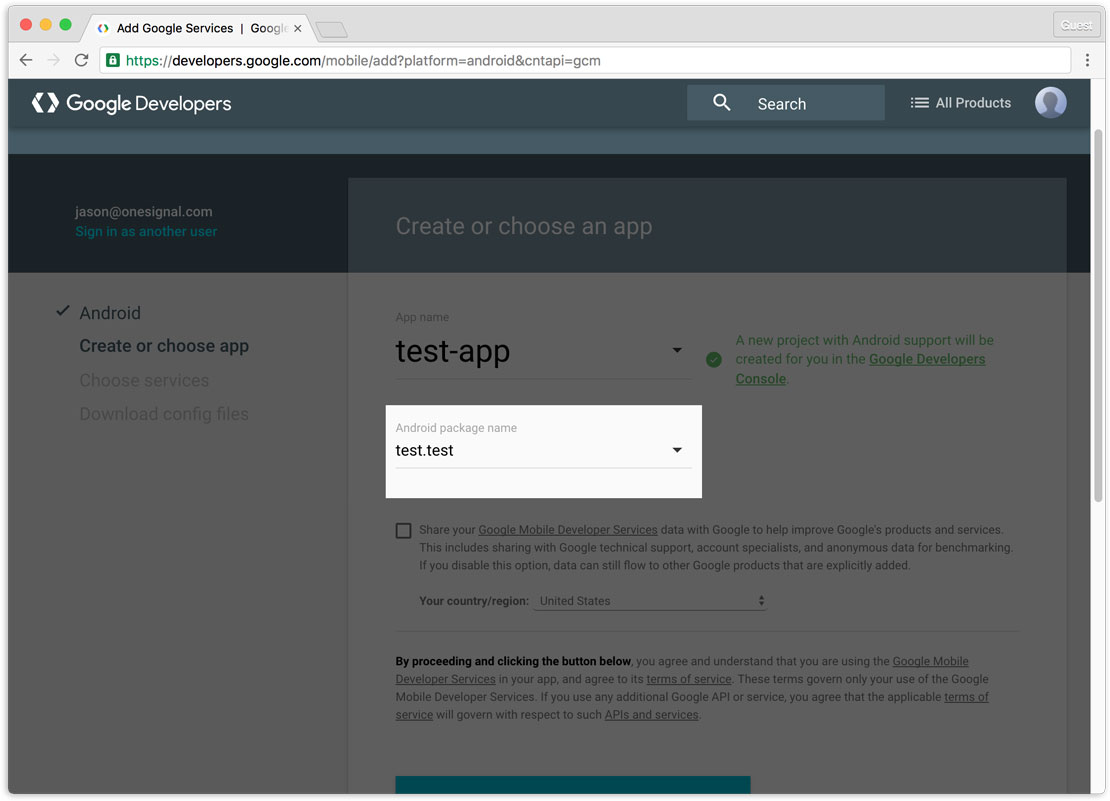
Meskipun sistem informasi/web itu bukan nama aplikasi android, silakan gunakan penamaan unik seperti di android seperti: com.google.web, misal com.luthfiemka.test dll.

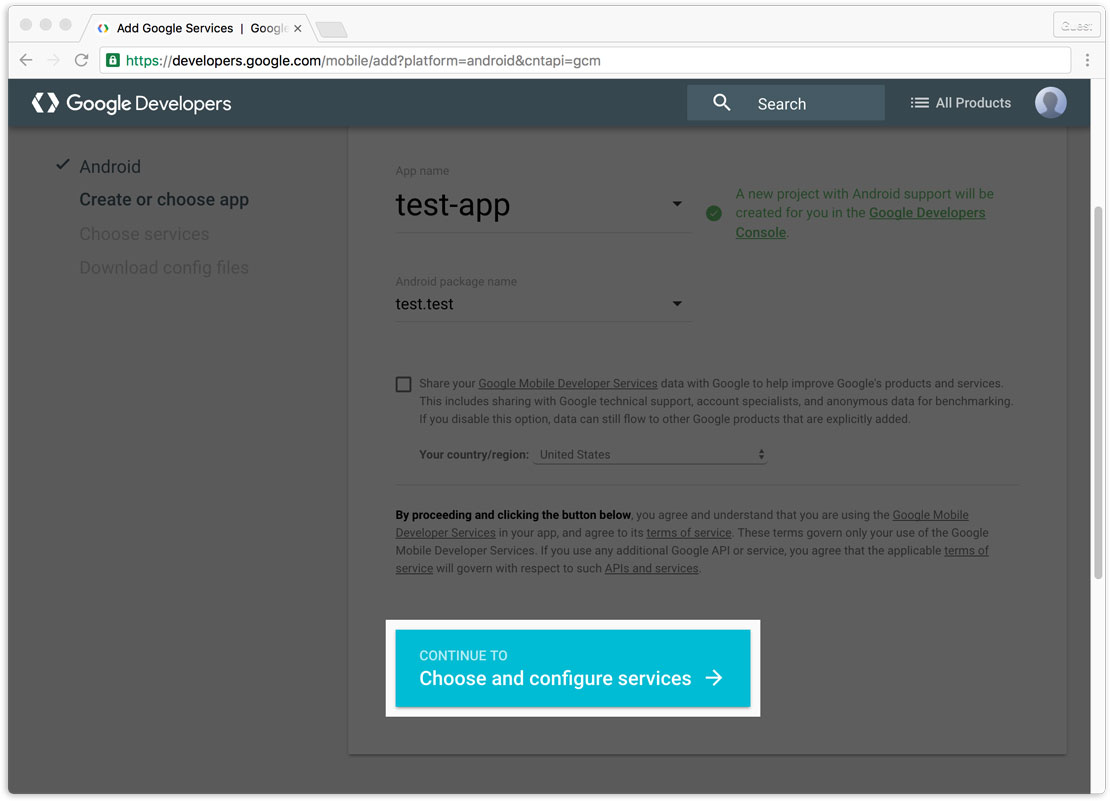
Klik tombol Choose and Configure Services

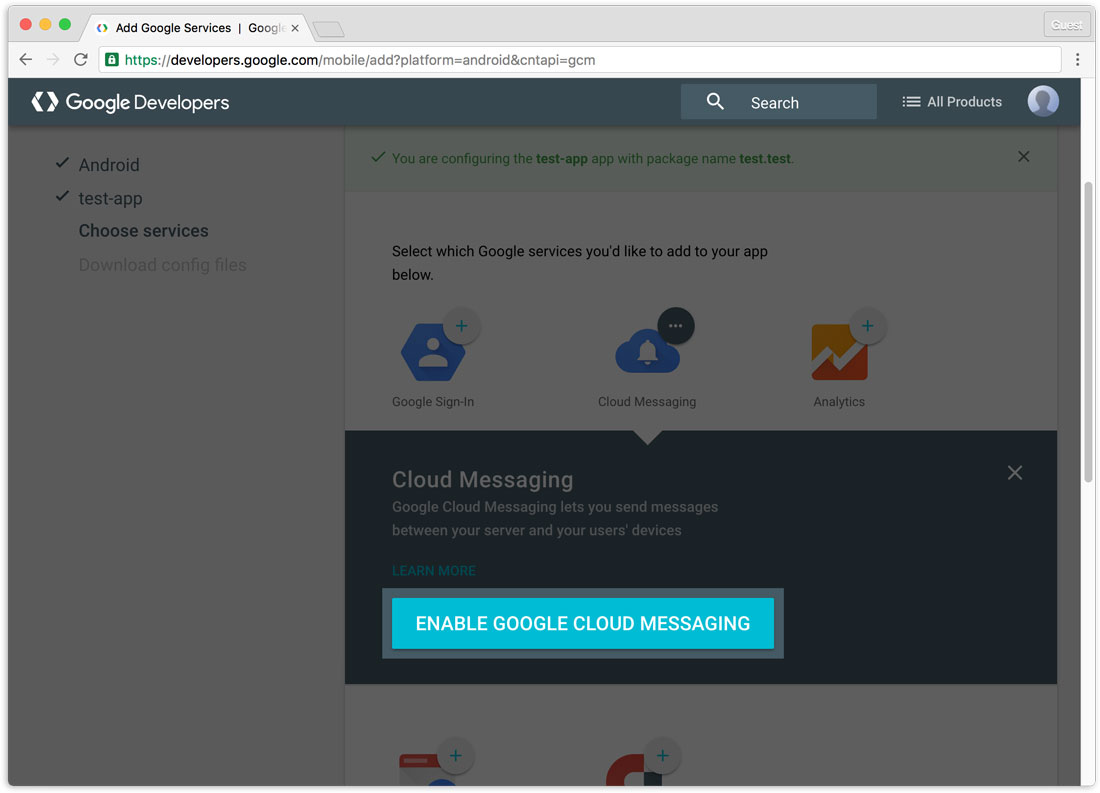
Kemudian klik Enable Google Cloud Messaging

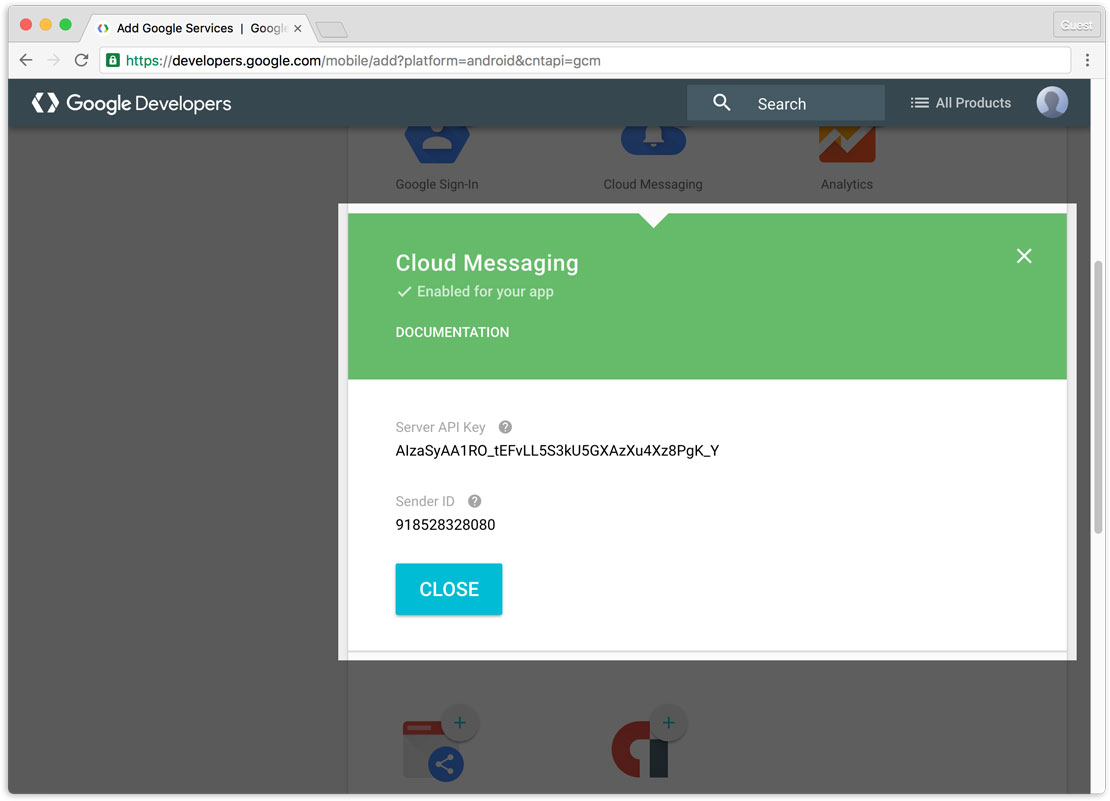
Dan terakhir, copy dan simpan Sender ID dan API Key dari Google Cloud Messaging tersebut

Instalasi SDK Onesignal
Silakan login terlebih dulu di onesignal.com (signup akun baru jika belum punya).
Buat app baru dengan klik tombol Add New App
Klik tombol Create.
Pilih Website Push
Klik tombol Next dan pada halaman wizard selanjutnya pilih Google Chrome & Mozilla Firefox atau pilih Apple Safari jika sistem informasi/web mu banyak diakses dari Safari.
Kemudian pada wizard lanjutnya, tuliskan URL sistem informasi/web dan URL icon notifikasi defaultnya (dalam format PNG, transparent).
Pada bagian Choose Subdomain, silakan sesuaikan dengan kebutuhan. Ingat, URL ini adalah subdomain dari onesignal, jadi jangan main-main… akan tampil di notifikasi push yang dikirim.
Klik Next.
Kemudian sekali lagi pilih Google Chrome & Mozilla Firefox. Klik tombol Done. Pastikan kemudian kamu dapat App ID dari Onesignal.
Instalasi SDK di Sistem Informasi/Website
Untuk langkah ini, tergantung dari kebutuhan dan target push notification yang kamu bikin. Apakah ditujukan untuk semua orang (yang baca web), atau hanya user saja (yang bisa login di web/sistem).
Silakan taruh di tempat yang semestinya, misal di bagian header atau footer template website/dashboardmu.
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
subdomainName: 'SUBDOMAIN_NAME',
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
Jangan lupa ganti YOUR_APP_ID dengan ID App yang didapat dari Onesignal serta SUBDOMAIN_NAME dengan nama subdomain onesignal kita (ingat di langkah kedua).
Simpan script tersebut dan lihat di browser, seharusnya dibagian kanan bawah ada icon seperti ini:
Kemudian uji coba dengan klik icon tersebut, harusnya muncul dialog dari Onesignal seperti berikut:
dan seketika itupun seharusnya ada notifikasi push yang kita dapat berisi ucapan terimakasih karena telah subscribe push notification.
Test Notifikasi Baru
Oke, jika langkah sebelumnya sudah berhasil. Saatnya kita mencoba mengirim push notification dari dashboard Onesignal. Silakan login ke Onesignal. PIlih nama App yang kita akan gunakan.
Kemudian klik Link New push notification.
Pada halaman new push tersebut, tuliskan judul notifikasi, dan konten notifikasinya.
Klik tombol Preview.
Kemudian klik Send untuk mengirim push notification tersebut. INGAT, dilihat dulu konten yang anda kirim. Notifikasi setidaknya bisa diterima subscriber 1-5 detik, sekali salah konten, sudah tidak bisa di perbaiki!
Selamat mencoba!








